A Huge Collection of
Elements & SectionsFor Figma
Stop Designing Websites and Apps from scratch, We providing world class reusable components that help's you to 10x your Design Speed.
100+ Elements
500+ Sections
100% Autolayout
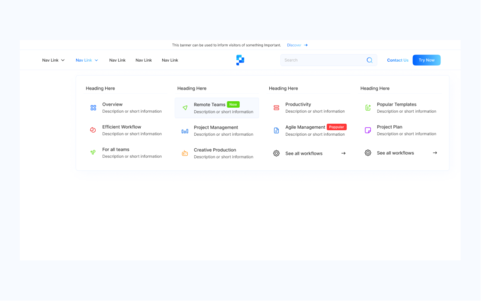
In 3 Screens
500+ Sections
We have 500+ Components in Desktop, Laptop & Mobile Screens. Everything is build by using Figma's great Autolayout.
100+ Elements
We have 100+ Reusable elements in 3 sizes, all the elements are carefully crafted to make it easy to reuse. You can speed up the process by using our Elements.
FAQ's
Have other Questions? Feel free to reach email us via support@produce-ui.com
Why I need Produce UI ?
With the help of Produce UI’s Elements and Sections you no need to work on Designs from scratch, which means you can reduce your design time from weeks to hours.
How to copy and paste components into Figma ?
Firstly choose which component you need to copy by using our super fast search page, then copy the respective screen size you need by clicking on the copy button. Now you have the Figma Component in your clipboard you can paste ( “cmd + v” or “ctrl + v” ) it anywhere in your Figma file.
How Frequently You will update New components ?
We update minimum 10 New Components every week.
How Does Support Work ?
You can write your Queries to us via "support@produce-ui.com", we will get back to you in 24hrs.
What payment method do you accept ?
We use Paypal for collecting payments, if Paypal is not available in your country you can contact us via “support@produce-ui.com”, we will provide you a custom solution.
In which browser Produce UI will work ?
Produce UI will work only on Chrome, Opera and Microsoft Edge.